Creating A Visual Tool For Understanding Music Theory
Explore the Desktop Figma Prototype
or Mobile Figma Prototype
Designing a simple visual reference tool to learn the foundations of music theory and playing the piano and guitar.
Music Theory
Project Overview
This all started with impulsively buying a keyboard for fun. Soon, I realized I didn’t know anything about playing or writing music. After researching the basics of music theory, I discovered that none of the apps or sites included all the necessary information in one place. I found myself having a bad experience jumping back and forth between apps, expecting to memorize too much information. I decided to create my own visual resource for a personal project. I crafted a user experience that keeps everything clear, concise, and visual to help anyone learn music theory or practice playing the piano and guitar.
Services
Research
UX Research
UX/UI Design
Prototyping
Circle Of Fifths
The circle of fifths is a powerful tool for understanding the structure and relationships between keys, chords, and scales in music theory. Using the major and minor key legend anyone can find key signatures to create chord progressions and understand how the keys modulate clockwise.
Keys
All the colors were deliberately chosen to belong to their respective note, scale, key, or chord. These key pages are simple visual list for quickly finding the chords within each major and minor key. The comparison swap button gives access to go back and forth between parallel and relative keys and major and minor to understand the differences .
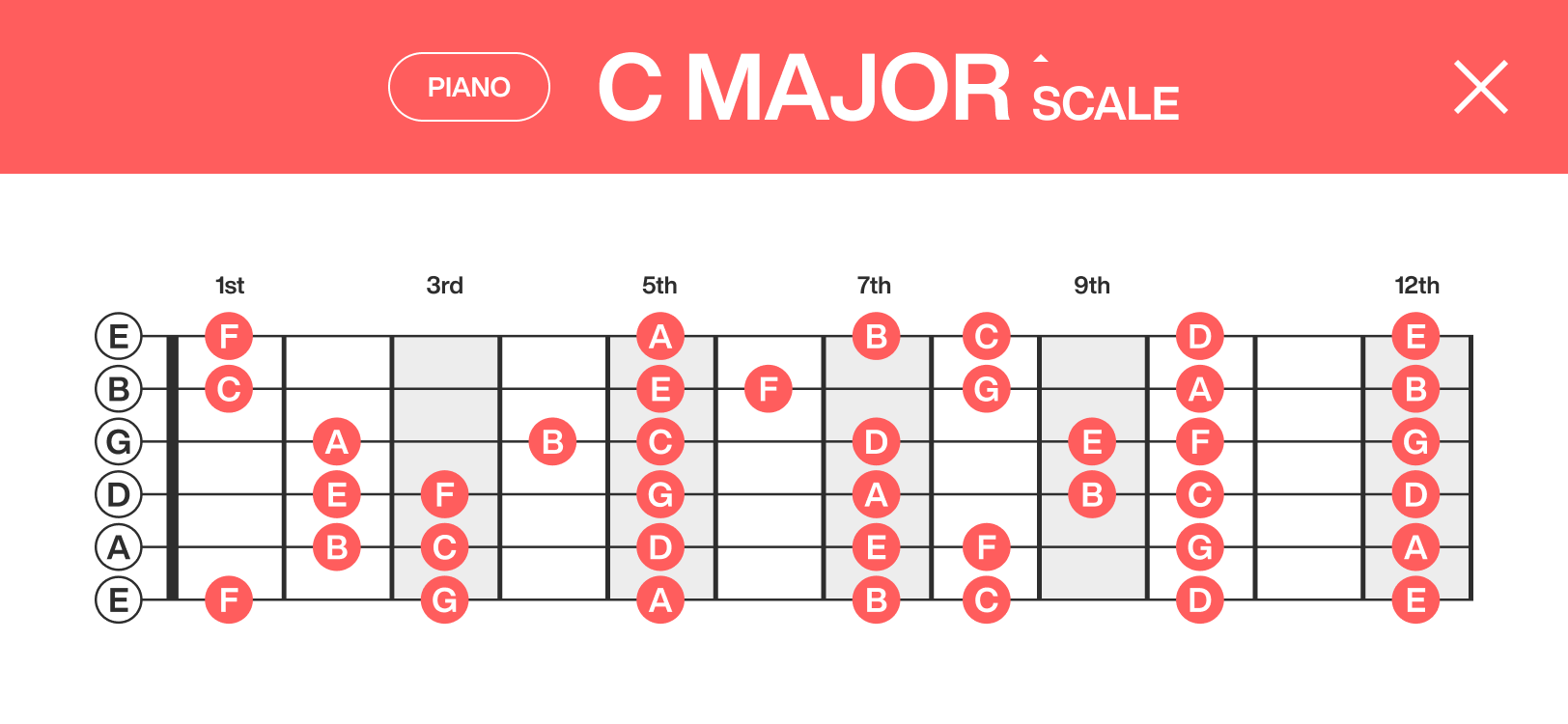
Scales
Scale pages have the notes for all the major and minor scales on both piano and guitar which can be toggled back and forth for comparison. Useful for deeper understanding of how to transcribe a musical piece or song from one instrument to another. This could be further expanded to additional instruments.
Chords
All the chord pages will showcase the basic 24 major and minor chords in a simplistic form. Again the swap button makes it simple to compare the differences between major and minor in addition to understanding how to play the chords on both piano and guitar.
Chord Extensions
These pages are essentially the same as the major pages except the layout is flipped to help add some distinction and the colors are reversed to signal they are minor keys and lean into a more melancholic tone as opposed to a brighter sound with major keys.
Major Pages
Additional more complex chords are accessible with tabs. These pages include all the notes in the scale that make up these chord extensions and how to play them in all the basic major and minor keys. Once it’s understood the basic chords are just a foundation everything is built it opens up a lot of possibilities in music
Minor Pages
The individual key pages show all the vital information a musician would need all in one page with quick toggling between piano and guitar. These pages include, the chords divided into major and minor along with the scale, borrowed chords, intervals, modes, and many chord progressions to explore.
Progressions
There are no rules in playing music but these act as great outline for the major and minor formulas for creating chord progressions. Also including the tonic, subdominant, and dominant chords based on the chord progression is helpful in creating tension and release for a chord progression that’s less common.
Conclusion
The UI was deliberately designed to be simple and transparent. The music theory information is at the forefront of the design. The UX is designed to allow users to understand/study the 5 basic concepts of music theory and how they all work together in all 24 basic musical keys. It allows users the ability to navigate and compare the breakdown of the musical keys with ease.